[Graphics]Image Processing Notes
Keywords: Graphics, Image Processing, Color Science, RGB, Grayscale

Documents
Texture Formats
Texture formats
http://wiki.polycount.com/wiki/Texture_formats
Grayscale
Grayscale
https://en.wikipedia.org/wiki/Grayscale
Converting RGB to grayscale/intensity
https://stackoverflow.com/questions/687261/converting-rgb-to-grayscale-intensity
数字图像处理(18): 图像灰度变换——线性灰度变换 和 非线性灰度变换(对数变换 与 伽马变换)
https://blog.csdn.net/zaishuiyifangxym/article/details/89817995
Interpolation
Bicubic interpolation
https://en.wikipedia.org/wiki/Bicubic_interpolation
Cubic Hermite spline
https://en.wikipedia.org/wiki/Cubic_Hermite_spline
Applications
Grayscale
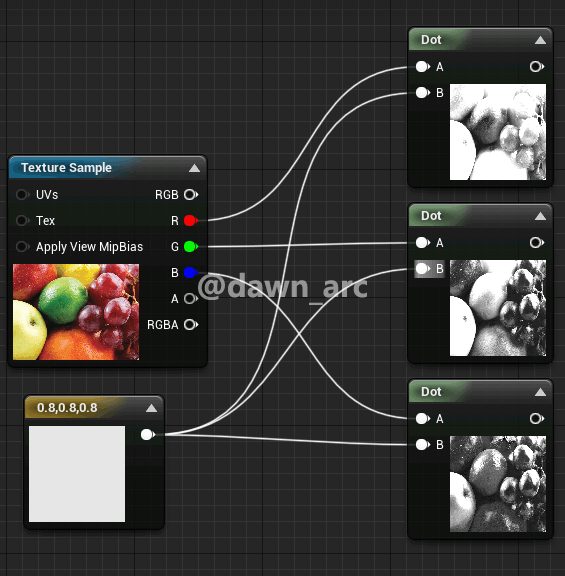
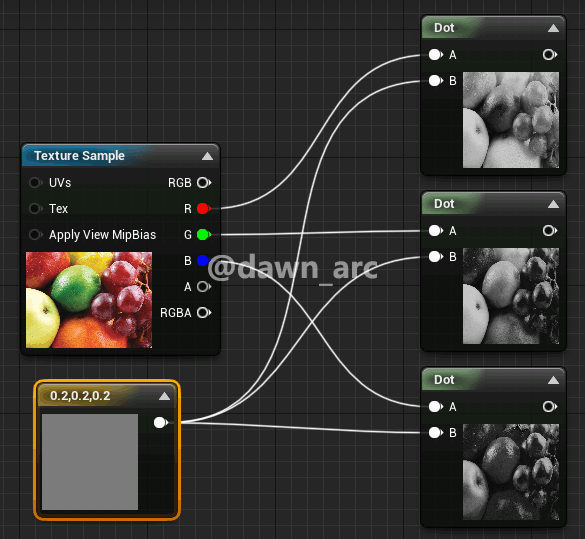
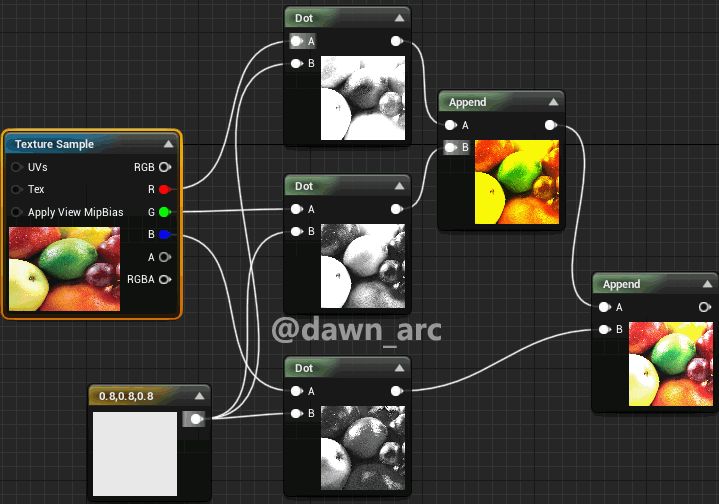
Q: How to compute grayscale in UE4 Materials?
A: The dot product of a RGB color and a coefficient is grayscale, this value can be used to computing falloff.


and you can get a new color with grayscale modified by appending these individual channels.

Panorama Stitching
Panorama Stitching using OpenCV Python
https://www.youtube.com/watch?v=8oFRmdDum5k
How To Make Panorama Images with Image Stitching in OpenCV Python
https://www.youtube.com/watch?v=Zs51cg4mb0k
Image Panorama Stitching with OpenCV
https://towardsdatascience.com/image-panorama-stitching-with-opencv-2402bde6b46c
How to create a panorama image using OpenCV with Python
http://datahacker.rs/005-how-to-create-a-panorama-image-using-opencv-with-python/
Image Stitching with OpenCV and Python
https://www.pyimagesearch.com/2018/12/17/image-stitching-with-opencv-and-python/
OpenCV panorama stitching
https://www.pyimagesearch.com/2016/01/11/opencv-panorama-stitching/
Libraries & Tools
HDR
Ultra HDR is a true HDR image format, and is backcompatible. libultrahdr is the reference codec for the Ultra HDR format. The codecs that support the format can render the HDR intent of the image on HDR displays; other codecs can still decode and display the SDR intent of the image.
https://github.com/google/libultrahdr
OCR (Optical Character Recognition)
Review of Best Open-Source OCR Tools
https://medium.com/technovators/review-of-best-open-source-ocr-tools-fc839a20e61f
Awesome multilingual OCR toolkits based on PaddlePaddle (practical ultra lightweight OCR system, support 80+ languages recognition, provide data annotation and synthesis tools, support training and deployment among server, mobile, embedded and IoT devices)
https://github.com/PaddlePaddle/PaddleOCR
Tesseract Open Source OCR Engine (main repository)
https://github.com/tesseract-ocr/tesseract
Ready-to-use OCR with 80+ supported languages and all popular writing scripts including Latin, Chinese, Arabic, Devanagari, Cyrillic and etc.
https://github.com/JaidedAI/EasyOCR
Ordinary Tricks on OpenCV-Python
How do I access the pixels of an image using OpenCV-Python?
import cv2
image = cv2.imread("sample.jpg")
pixel= image[200, 550]
print pixel
output:
[ 73 89 102]
pixel_b, pixel_g, pixel_r = image[row][column]
Origin:
https://stackoverflow.com/a/38202214/1645289
Add an alpha channel to a image
Python opencv adds an alpha channel to the image and sets the transparency:
import cv2
import numpy as np
img = cv2.imread("/home/shuai/Desktop/lena.jpg")
b_channel, g_channel, r_channel = cv2.split(img)
alpha_channel = np.ones(b_channel.shape, dtype=b_channel.dtype) * 255
#minimum is 0
alpha_channel[:, :int(b_channel.shape[0] / 2)] = 100
img_BGRA = cv2.merge((b_channel, g_channel, r_channel, alpha_channel))
cv2.imwrite("lena.png", img_BGRA)
Origin:
https://www.programmersought.com/article/5735956225/
Python with OpenCV3
# First create the image with alpha channel
rgba = cv2.cvtColor(rgb_data, cv2.COLOR_RGB2RGBA)
# Then assign the mask to the last channel of the image
rgba[:, :, 3] = alpha_data
C++
# First create the image with alpha channel
cv::cvtColor(rgb_data, rgba , cv::COLOR_RGB2RGBA);
# Split the image for access to alpha channel
std::vector<cv::Mat>channels(4);
cv::split(rgba, channels);
# Assign the mask to the last channel of the image
channels[3] = alpha_data;
# Finally concat channels for rgba image
cv::merge(channels, 4, rgba);
Origin:
https://stackoverflow.com/a/50159769
Get alpha channel of a image
dir_of_script = pathlib.Path(__file__).parent.absolute()
full_path = os.path.join(dir_of_script, "heightmap.png")
image = cv2.imread(full_path, cv2.IMREAD_UNCHANGED)
#(400, 250) is just pixel postion for testing
pixel = image[400, 250]
# would print 4 channels
print(pixel)
Output:
[ 0 0 0 118]
Reference:
https://stackoverflow.com/a/36452596/1645289
Create transparent image in opencv python
import numpy as np
import cv2
img_height, img_width = 300, 300
n_channels = 4
transparent_img = np.zeros((img_height, img_width, n_channels), dtype=np.uint8)
# Save the image for visualization
cv2.imwrite("./transparent_img.png", transparent_img)
Reference:
https://stackoverflow.com/a/44595221/1645289
Then he made one last effort to search in his heart for the place where his affection had rotted away, and he could not find it. ― Gabriel Garcia Marquez, One Hundred Years of Solitude